Important 14 More Features of a Good ECommerce Website and Online Business.
Ecommerce website business has many challenges when it comes to turning visitors into customers. One element that is often overlooked is the product page. These pages are what will really drive visitors to make the purchase.
Here are the most important and critical features to have on ecommerce website to improve conversions.
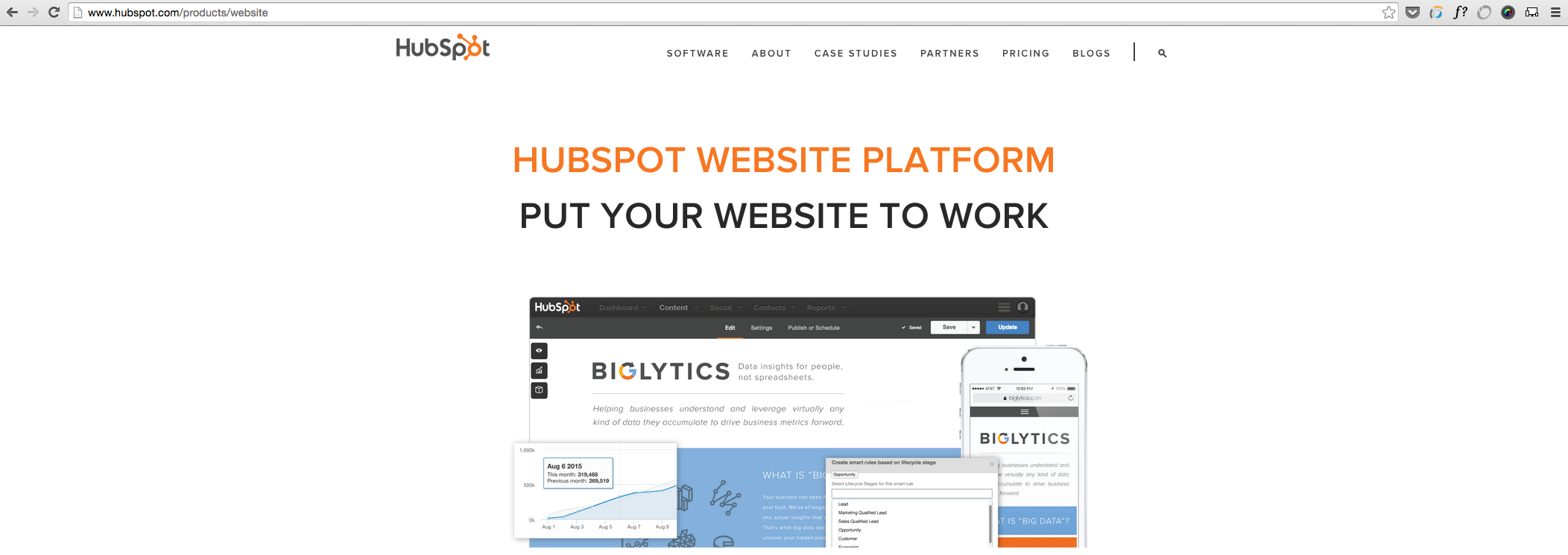
1. Search Box:
Having a search box positioned well to your ecommerce website, will allow your visitors to quickly search for the product that they are looking for. Most of the ecommerce website places their search box at the top of website. It may help the visitors to search anything very easily. Also small business website uses the same style on their website.
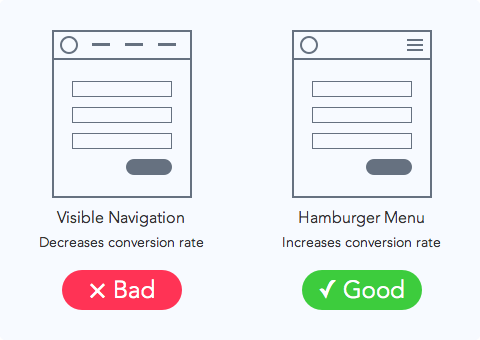
2. Ease of Navigation:
Easy and Effective navigation is important to any small business website and ecommerce website, but it’s especially critical for e-commerce sites. Lost visitors will result in lost sales, so every effort should be made to have a site with clear, logical navigation. E-commerce sites often face considerable challenges with navigation because of the number of products that are presented on the site. Large sites, such as those of department stores, have to be especially careful with navigation, because finding what you want will usually become increasingly difficult with more options.
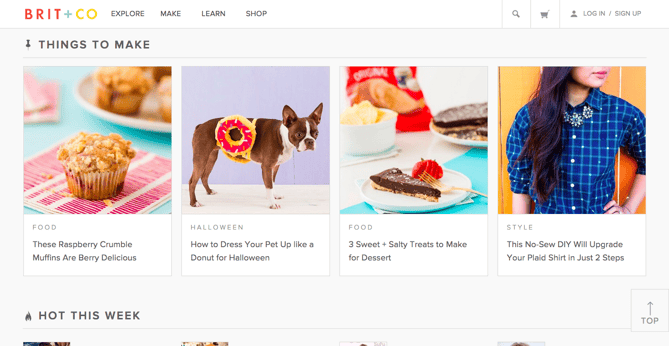
3. Quality of Image:
Most often customers are attracted with the quality images of a product. In the ecommerce shopping images is the initial product of a real product. Customers choose a product by seeing the image, so you must use good quality Images. Don’t use others images that is already used by other ecommerce website even for same product and same brand. You have to use your own customized images for each and every product.
4. Product Zoom:
In general every ecommerce website has own product descriptions. Having a good zoom feature for your product images, is always a plus point online, as it allows visitors to see the minute details of your products, which works well, as some times customers prefer to feel and touch, so you can easily replace this by having a good zoom feature, this feature really brings out the details and impressions in your product.
5. Featured Products:
Display featured products on your home page or on the side columns of your ecommerce websitethat will inform your visitors of top selling products. Sales offers or it can be general products that you want to push further and make sure they get noticed.
6. Related product:
Display related products to you’re the bottom of your website, when a visitor seeing details about any products. If visitor like the product that he looking, after buy the product he can see the related products and may choose from them.
7. Products Categories:
First of all in your ecommerce website must have a products category. You have lots of products and lots of types, that’s why there is need products category. Product category align your products for visible to customers easily. An ecommerce website should have a good formatted product category. Custom and Clear categories on your site to list your products into, and have your categories displayed somewhere easy to access, e.g. across the top or on the side columns.
8. Trusted Payment Gateway:
A trusted payment gateway is the very important things for an ecommerce website. Choose the perfect payment gateway solution for you site that will give assurance and peace of mind to your visitors. Also choose a merchant account that your visitors are comfortable with your payment system.
9. Good Return Policy:
A good return policy of your ecommerce site is a good appearance and fame for business. Customers always want to buy from a trusted channel, if you create an opportunity to return or refund policy according to your business policy; then customers will attract. If buyers see return policy they will have more attract and peace of mind if ever something was to go wrong they can easily return their product. A good policy generally increases sales, as customers feel safer to buy.
10. Customer login & registration:
Make the options for registration and login for your customers. In addition the customers if return to buy anything else then they will buy easily with their existing accounts. So when they do return they don’t need to enter all their billing and payment details in again, giving them the flexibility to quickly check out.
11. Delivery Information:
You should ad product delivery information’s to your product details page. Always inform to your visitor how they will get the products from your company, along with clear time scales, so that your customers know when to expect the delivery. As a result they will be clear about delivery information and start believes to buy.
12. Social Media Integration:
Social media is the most visited sites today; you must integrate your ecommerce website with top social media websites. Promote your business with social media website and reach to more potential customers. Having a good social media presence will boost your online presence and brand. Finally social media is a social awareness and it’s a big platform to boost your business and brand.
13. Live Chat:
Live chat is very important to an ecommerce site. When visitors got confused about any products or delivery system; they will ask about their confusions via live chats. It makes confidents to buy the products from you. This feature should be site wide, but especially on every product page. Live help can help close the sale. There are many live help platforms in the marketplace to choose from.
14. Easy Checkout:
Easy Checkout option is very important to an ecommerce site also. Customers always want easy system for checkout. If customer can’t pay after buying a product for complicated checkout system it’s very shame for your business. So be careful about the easy checkout system.
In conclusion a good ecommerce website can boost your business and make good online presence. So finally I want to say that; what other features do you think are a must to have on an e-commerce site please share below.