Top Ten Principles of Good and Effective Web Design
A website makes online presence of your business or organization. Your website must look good and well functionality. Like the phrase ‘beauty is in the eye of the beholder’, effective web design is judged by the website users and not the website owners. There are many factors that affect the usability of a website, and it is not just about design overview (how good it looks), but also function (how easy to use). Both of the consideration needs to improve and optimized on your website, here has the top 10 website design principles.Websites that aren't well designed generally tend to carry out poorly and have sub-top-rated Google Analytics metrics (e.g. high bounce rates, low time on site, low pages per visit and low conversions). So what makes good web design? Under we explore the top 10 website layout principles so as to make your website aesthetically pleasing, easy to use, attractive, and powerful.
1. Objective
Good and Effective Web Design always providers to the needs of the users. Are your web visitors looking for entertainment, information, some type of interaction, or to communicate with your business? Each page of your website needs to have a clear Objective, and to fulfill a specific need for your website users in the most effective way possible.2. Communication
Visitors always come on the website tend to want information quickly, so it is important to communicate clearly, and make your information easy to read and digest. Some effective methods to include in your web design include: organizing information using headlines and sub headlines. Using bullet points instead of long windy sentences, and cutting the waffle.3. Font faces and Size
In general, Sans Serif fonts such as Arial and Verdana are easier to read online (Sans Serif fonts are contemporary looking fonts without decorative finishes). The standard font size for reading easily online is 17px. Stick to a maximum of 3 Font faces in a maximum of 3 point sizes to keep your design streamlined.4. Colors
A well thought out color palette can go a long way to enhance the user experience. Complementary colors create balance and harmony. Using contrasting colors for the text and background will make reading easier on the eye. Vibrant colors create emotion and should be used sparingly (e.g. for buttons and call to actions). Last but not least, white space/ negative space is very effective at giving your website a modern and uncluttered look.5. Navigation
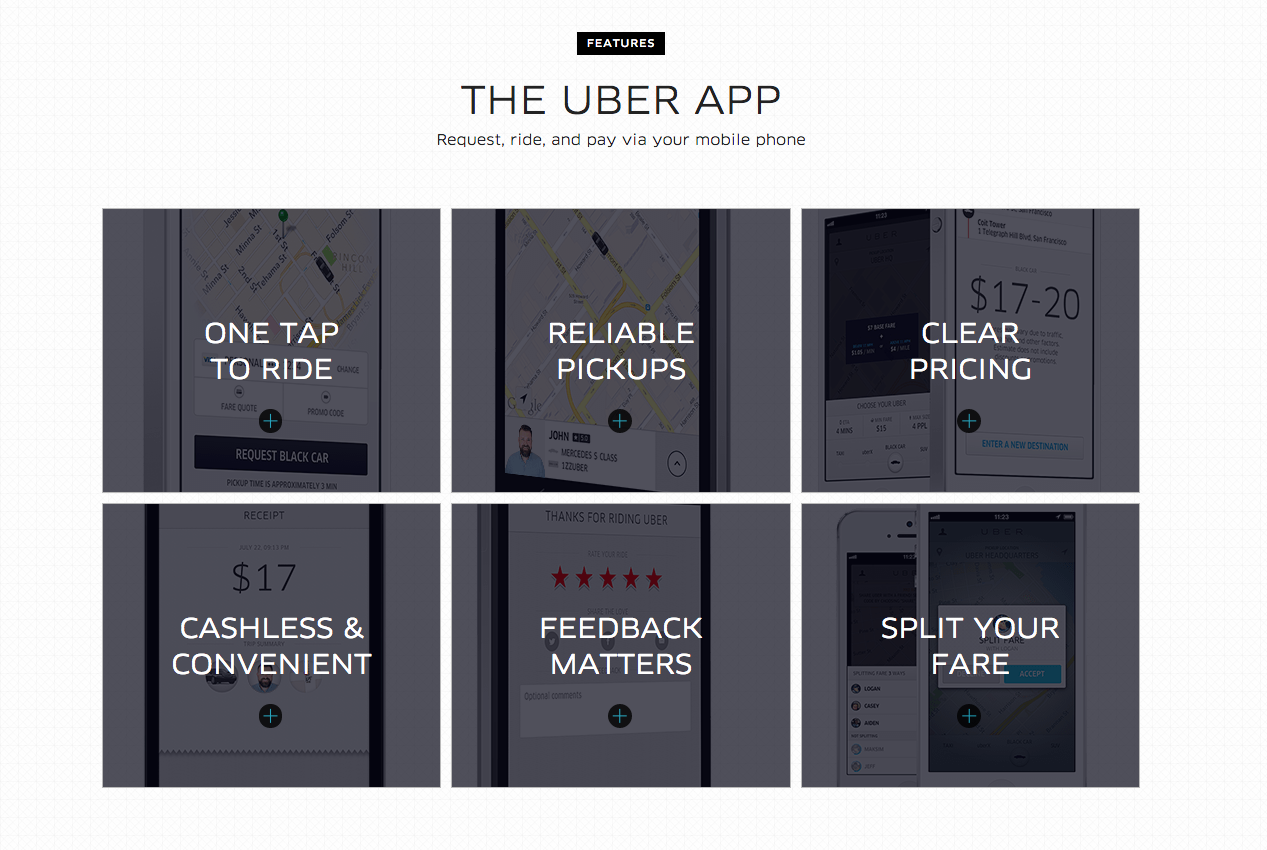
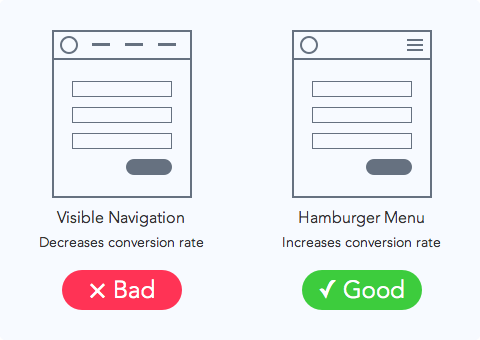
Navigation is about how easy it is for people to take action and move around your website. Some tactics for effective navigation include a logical page hierarchy, using bread crumbs, designing clickable buttons. Following the ‘three click rule’ which means users will be able to find the information they are looking for within three clicks.6. Images
A picture can speak a thousand words, and choosing the right images. For your website can help with brand positioning and connecting with your target audience. If you don’t have high quality professional photos on hand, consider purchasing stock photos to lift the look of your website. Also consider using info graphics, videos and graphics as these can be much more effective. At communicating than even the most well written piece of text.7. Grid based layouts
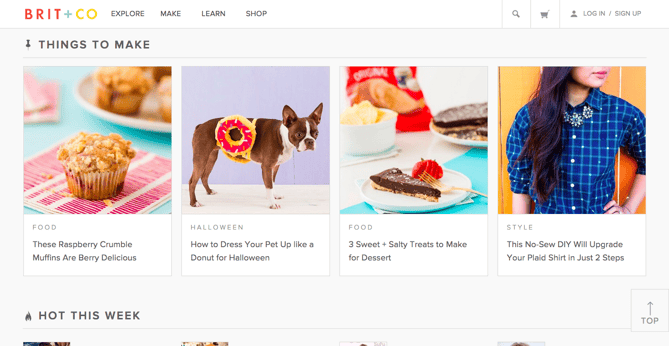
Placing content randomly on your web page can end up with a haphazard appearance that is messy. Grid based layouts arrange content into sections, columns and boxes. Line up and feel balanced, which leads to a better looking effective web design.8. “F” Pattern design
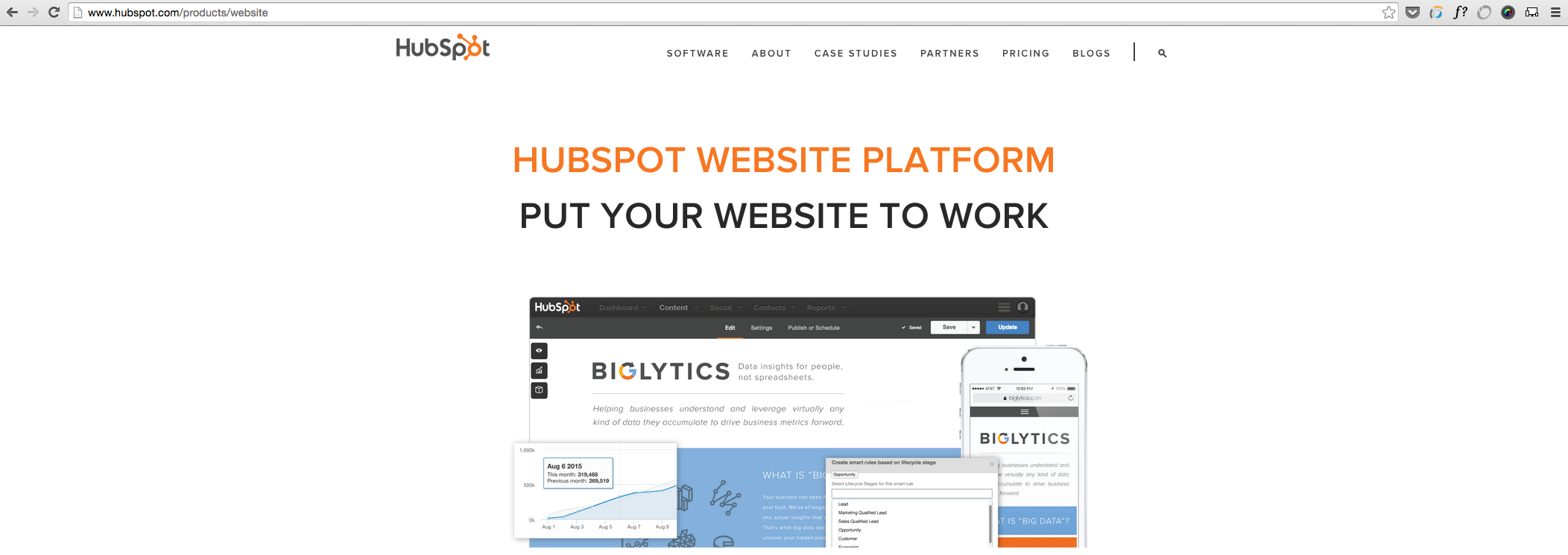
Eye tracking studies have identified that people scan computer screens in an “F” pattern. Most of what people see is in the top and left of the screen and the right side of the screen are rarely seen. Rather than trying to force the viewer’s visual flow, effectively designed websites will work with a reader’s natural behavior. Also display information in order of importance (left to right, and top to bottom).9. Mobile friendly
It is now commonplace to access websites from multiple devices with multiple screen sizes, so it is important to consider if your website is mobile friendly. If your website is not mobile friendly, you can either rebuild it in a responsive layout (this means your website will adjust to different screen widths). Also you can build a dedicated mobile site (a separate website optimized specifically for mobile users).10. Load time
Everybody hates a website that takes ages to load. Tips to make page load times more effective include optimizing image sizes (size and scale), combining code into a central CSS or JavaScript. Also file (this reduces HTTP requests) and minify HTML, CSS, JavaScript (compressed to speed up their load time).It is easy to create a beautiful and functional website, simply by keeping these design elements in mind. Have you got a website design that needs reviewing or optimizing? Or perhaps, you are planning a website and you are looking to get the design right from the ground up. Either way, these principles of effective web design can help your website be more engaging, useful, and memorable for visitors.